Animated CSS Background Generator
A collection of pure css animated backgrounds with the possibility to customize.

Illustrations of Black People
Black illustrations is a series of FREE digital designs of black people for your next online project. Free for commercial and personal use.

Free Artistic Illustrations for Designers
Explore artistic illustrations and vector art. Download Illustration in SVG and AI format.

Selfone - Free Template for PowerPoint, Keynote, Google Slide
A beautiful PowerPoint template to showcase your app. Also available for Keynote and Google Slides

Dark HTML landing page template - HOOK
Hook is a free HTML landing page template designed and released by Bansal. It’s built with Shorthand CSS framework and provides a bunch of ready-made sections (hero, features, pricing, carousel, newsletter, blog and more) that you can use to build a killer landing page for your SaaS.

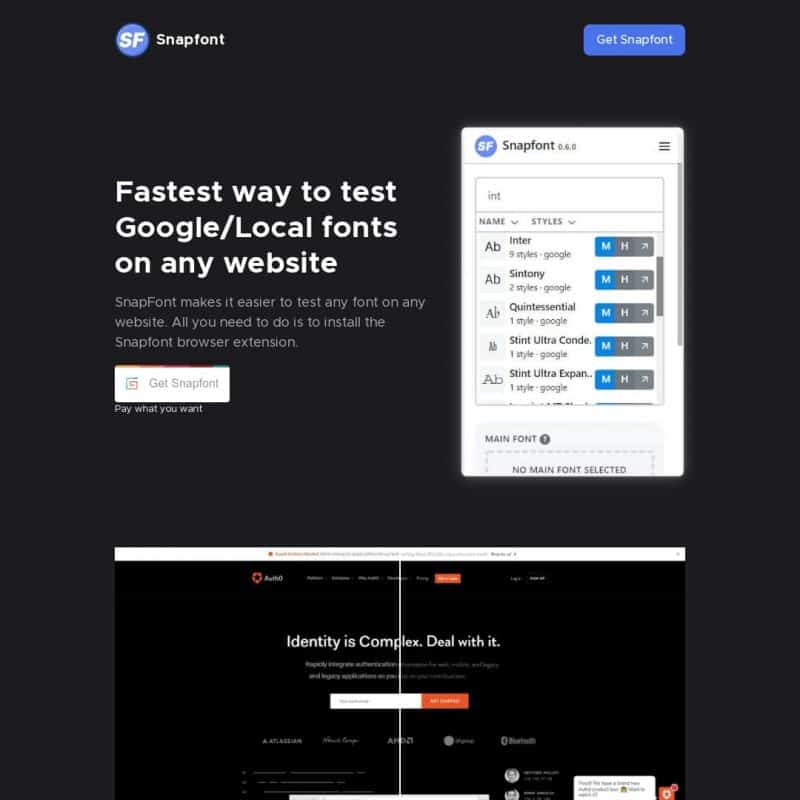
SnapFont - test Google/Local fonts on website
SnapFont makes it easier to test any font on any website. All you need to do is to install the Snapfont browser extension.

Color gradient generator
Free CSS color gradient generator. Perfect for gradient backgrounds or UI elements on your website, easy to use.

QritiQ - a community for designers to share and learn
QritiQ is a new community for designers all around the world to connect, learn, share work, easily work together in teams and get constructive feedback from everyone.

Snap to 8pt Grid - a Sketch plugin
A Sketch plugin which helps with snapping layer properties to the 8 point grid.

WebGL experiment by Akaru Studio
"The field" is a beautiful WebGL experiment by Akaru Studio.